I. Avertissement▲
Cet article fait partie d'un ensemble sur Avalon (« Windows Presentation Foundation »). Ceux-ci, bien qu'écrits séparément, forment un tout. À la manière des chapitres d'un livre, vous pouvez accéder directement au sujet qui vous intéresse, mais pour un aperçu complet, il est préférable de commencer la lecture au premier article.
1re partie : Installation
2epartie : Ma première fenêtre avec Avalon
3epartie : Les contrôles courants
4epartie : Les menus
5e partie : Les modèles « Avalon Express Application » et « Navigation Application »
II. Remerciements▲
Je remercie mon épouse pour la relecture de cet article.
III. Introduction▲
Ce tutoriel nous permettra d'aborder les concepts introduits par ces nouveaux modèles d'applications et de tenter d'en déterminer les avantages et les inconvénients. Nous terminerons l'étude de chaque modèle par un exemple.
IV. Le modèle Express Application▲
IV-A. Qu'est-ce qu'une WBA ?▲
Une Web Browser Application est une application online qui s'exécute dans un browser et qui n'est pas installée localement. Le scénario est donc, qu'en accédant à une URL, le programme est téléchargé et exécuté sans qu'il soit installé. Contrairement à une application ASP.NET, le programme s'exécute sur le poste client et non sur le serveur. Il fait le lien avec les serveurs de données exactement comme le ferait une application WinForm classique (ADO, Web Service).
Comme l'application s'exécute sur le poste client, elle n'est plus soumise aux restrictions imposées par le HTML. Vous pouvez dans ce type d'application, tirer parti de toute la puissance des API WinFX ou presque, et ce, y compris les fonctionnalités 3D. Toutefois, comme pour l'ASP.NET, le développement se fait en mode page. Contrairement à une application ASP.NET, les pages sont codées dans un même module. Leur accès se fera alors sans devoir faire appel au serveur.
IV-B. Et la sécurité ?▲
Pour des raisons évidentes de sécurité, l'application est exécutée dans une Sandbox. C'est-à-dire un environnement où les privilèges attribués à l'application sont réduits. Par défaut, l'application sera exécutée dans la zone Internet.
Pour cette raison, certaines fonctionnalités ne peuvent être utilisées. Les droits attribués à la sandbox peuvent être étendus en modifiant la zone, par exemple placer l'application dans la zone intranet au lieu de la zone Internet, ou en étendant les droits de la zone d'exécution. De cette manière, vous allez récupérer un certain nombre de fonctionnalités. Internet explorer 7 contient de nouveaux paramètres spécifiques pour configurer la sécurité des WBA. Pour plus d'information sur la sécurité, consultez le document « Win dows Presentation Foundation Security SandBox ».
IV-C. Que faut-il pour faire fonctionner ce type d'application ?▲
L'application est stockée sur un serveur web. En ce qui concerne IIS, vous devez disposer de la version 5 ou supérieure. Vous trouverez comment configurer IIS dans l'article Configure a Web Server to Deploy « Avalon » Applications publié sur le site de Microsoft. Le serveur ne doit pas nécessairement contenir WinFX.
Sur le client, WinFX doit être installé. Le browser doit être Internet Explorer 6 ou supérieur ou n'importe quel browser qui implémente Microsoft WebBrowser Control.
IV-D. Quand recourir à ce modèle d'application ?▲
Par leurs spécificités, les WBA sont particulièrement utiles pour les applications à contenu ou logique complexes pour lesquelles vous ne souhaitez pas installer un client local. Là où les deux clients doivent exister, le fait que le code peut être facilement transposé entre smart client et client riche est aussi un atout. Il est clair qu'il sera plus aisé d'utiliser ce type d'application dans un environnement intranet homogène.
IV-E. De quoi se compose une Express Application ?▲
Typiquement, une Express Application est composée de trois fichiers, un fichier exécutable, un fichier « .manifest » pour l'application et un fichier « .xapp » pour le déploiement. Le déploiement et le lancement de l'application sont automatiquement assurés par ClickOnce. L'installation n'est pas permanente, mais est mise en cache pour accélérer les exécutions suivantes de la même page. Si vous souhaitez plus d'information sur ClickOnce, je vous recommande de lire l'article de Thomas Lebrun et Louis-Guillaume Morand, « Tutoriel ClickOnce : Le déploiement facile d'applications .NET »
Il est également possible d'utiliser un fichier XAML non compilé, mais dans ce cas, on ne peut plus véritablement parler de WBA, car il ne s'agira alors que de présentation de contenu.
IV-F. Un exemple d'Express Application▲
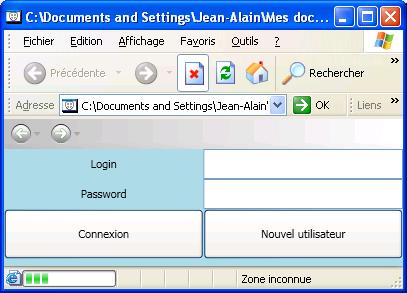
À titre d'exemple simple, j'ai construit une Express Application qui demande un login et un password (page1). Il est alors possible soit de se connecter et de passer à la page d'entrée (page2), soit de demander la création d'un utilisateur (page3) avant d'accéder à la page d'entrée. De là, il est alors possible d'accéder à la page d'accueil qui est une simple page xaml non incluse dans l'assembly. Bien entendu, je ne me suis attaché qu'à la couche graphique. Normalement, des processus de contrôle devraient être ajoutés pour que l'application remplisse son rôle.
Le répertoire contiendra donc les fichiers « MonApplication.exe », « MonApplication.xapp » et « MonApplication.exe.manifest » relatifs à l'Express Application et le fichier « Home.xaml » que j'ai simplement créé avec notepad.
Les deux fichiers suivants sont générés lors de la création de l'application.
<NavigationApplication x:Class="Express.MyApp"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
StartupUri="Page1.xaml"
>
<NavigationApplication.Resources>
</NavigationApplication.Resources>
</NavigationApplication>using System;
using System.Windows;
using System.Windows.Navigation;
using System.Data;
using System.Xml;
using System.Configuration;
namespace Express
{
public partial class MyApp : NavigationApplication
{
}
}Les seules choses à retenir de ces deux premiers fichiers sont la présence de StartupUri qui donne le nom de la page initiale ainsi que l'héritage de la classe NavigationApplication.
Les deux pages suivantes sont également automatiquement générées. Toutefois, ici, j'ai bien entendu ajouté le code nécessaire à la présentation du contenu et à la gestion des évènements.
<Page x:Class="Express.Page1"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
>
<Grid Background="LightBlue">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="50"/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" VerticalAlignment="center" HorizontalAlignment="center">Login</Label>
<TextBox Grid.Row="0" Grid.Column="1" Name="login"/>
<Label Grid.Row="1" Grid.Column="0" VerticalAlignment="center" HorizontalAlignment="center">Password</Label>
<TextBox Grid.Row="1" Grid.Column="1" Name="pwd"/>
<Button Grid.Row="2" Grid.Column="0" Click="btnNext">Connexion</Button>
<Button Grid.Row="2" Grid.Column="1" Click="btnNew">Nouvel utilisateur</Button>
</Grid>
</Page>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Express
{
public partial class Page1 : Page
{
private void btnNext(object sender, RoutedEventArgs e)
{
((NavigationApplication)System.Windows.Application.Current).Properties["Nom"] = "Bonjour " + login.Text + ".";
((NavigationWindow)MyApp.Current.MainWindow).Navigate(new Uri("Page2.xaml",UriKind.RelativeOrAbsolute));
}
private void btnNew(object sender, RoutedEventArgs e)
{
((NavigationWindow)MyApp.Current.MainWindow).Navigate(new Uri("Page3.xaml", UriKind.RelativeOrAbsolute));
}
}
}Dans cette partie, vous pouvez voir l'utilisation de la méthode Navigate qui permet de passer d'une page à l'autre, mais également l'utilisation de la propriété Properties qui permet de conserver des données entre deux pages. Pour celui qui connait ASP.NET, on peut faire le rapprochement entre l'utilisation de cette propriété et les variables de session.
<Page x:Class="Express.Page2"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
Loaded="PageLoaded"
>
<Grid Background="LightBlue">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="50"/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Name="lbl">Bonjour.</TextBlock>
<Button Grid.Row="1" Click="btnClick">Suite</Button>
</Grid>
</Page>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Express
{
public partial class Page2 : Page
{
public void PageLoaded(object sender, EventArgs e)
{
lbl.TextContent = (String)((NavigationApplication)System.Windows.Application.Current).Properties["Nom"];
}
private void btnClick(object sender, EventArgs e)
{
((NavigationWindow)MyApp.Current.MainWindow).Navigate(new Uri("Home.xaml", UriKind.RelativeOrAbsolute));
}
}
}<Page x:Class="Express.Page3"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
>
<Grid Background="LightBlue">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="50"/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" VerticalAlignment="center" HorizontalAlignment="center">New Login</Label>
<TextBox Grid.Row="0" Grid.Column="1" Name="login"/>
<Label Grid.Row="1" Grid.Column="0" VerticalAlignment="center" HorizontalAlignment="center">New Password</Label>
<TextBox Grid.Row="1" Grid.Column="1" Name="pwd"/>
<Button Grid.Row="2" Grid.Column="0" Click="btnPrev">Retour</Button>
<Button Grid.Row="2" Grid.Column="1" Click="btnNext">Ok</Button>
</Grid>
</Page>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Express
{
public partial class Page3 : Page
{
private void btnPrev(object sender, RoutedEventArgs e)
{
((NavigationWindow)MyApp.Current.MainWindow).Navigate(new Uri("Page1.xaml", UriKind.RelativeOrAbsolute));
}
private void btnNext(object sender, RoutedEventArgs e)
{
((NavigationApplication)System.Windows.Application.Current).Properties["Nom"] = "Bonjour " + login.Text + ".";
((NavigationWindow)MyApp.Current.MainWindow).Navigate(new Uri("Page2.xaml", UriKind.RelativeOrAbsolute));
}
}
}<Page
xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
>
<Grid Background="LightBlue">
<Label HorizontalAlignment="center" VerticalAlignment="center">Page d'accueil</Label>
</Grid>
</Page>Ce module n'est pas compilé dans le projet. Malgré cela, il peut être exécuté dans l'environnement du programme. Comme c'est un fichier xaml seul, il ne s'agit que de présentation.

Comme vous pouvez le constater, l'exécution se déroule dans Internet Explorer.
V. Le modèle Navigation Application▲
V-A. Qu'est-ce qu'une Navigation Application▲
Une Navigation Application est similaire à une Express Application. Elle fonctionne sur le même modèle en page, mais s'exécute après installation sur le poste client selon les mêmes méthodes qu'une application classique. Elle s'affranchit dès lors du browser web et des problèmes de sécurités inhérents à l'exécution depuis un serveur web. L'exécution n'est plus réalisée dans une sandbox. L'entièreté de l'API WinFX est complètement utilisable dans ce modèle.
V-B. Quand recourir à ce modèle d'application▲
Ce modèle d'application se prête particulièrement bien à tout processus nécessitant une succession d'écrans par exemple un Wizard. Il est également parfait pour transformer une Expresss application en application client installée. L'expérience nous montrera peut-être d'autres motifs d'utiliser ce modèle.
V-C. Un exemple de Navigation Application▲
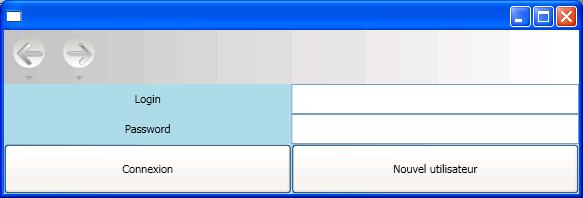
Le code proposé pour l'Express Application convient également sans la moindre modification. La seule différence réside dans la création du projet et donc ses propriétés.
Notez que l'application tourne dans une fenêtre ou vous retrouvez les boutons « suivant » et « précédent ».
VI. Conclusion▲
Nous sommes arrivés au bout de ce tour d'horizon d'Avalon. J'espère que cette série d'articles vous a donné l'envie de découvrir plus en profondeur Avalon et vous a permis d'entrevoir les bouleversements apportés par Windows Vista. Je vous invite d'ores et déjà sur developpez.com pour de futurs articles sur le sujet.